Все мы в равном положении перед неумолимым течением времени.
Какого бы материального благосостояния мы не добились, времени
у каждого из нас очень немного. В области времени нет миллионеров,
доступный нам капитал времени, оставшегося до конца жизни,
составляет примерно 200 – 400 тысяч часов, даже не миллионов. И
самое главное время невосполнимо. Потерянное время, в отличии от
потерянных денег, нельзя вернуть.
«Тайм-драйв» Г. Архангельский
Вступление
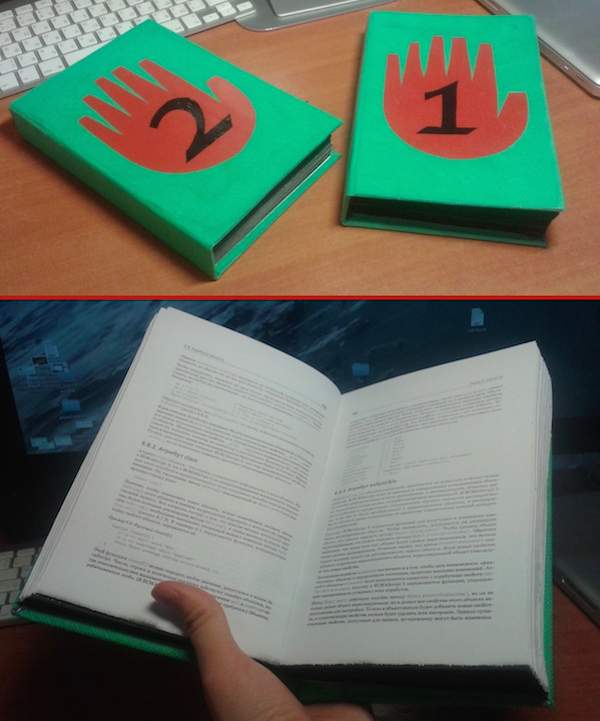
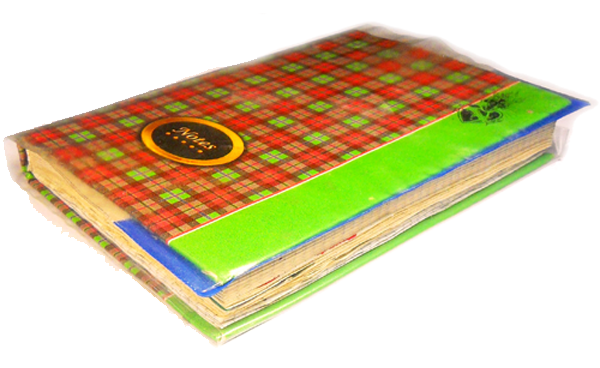
В своей статье я расскажу о разработанном мной бумажном органайзере. Идеи и вдохновение я черпал из книг Ицхака Пинтосевича и Глеба Архангельского.
Но несмотря на то, что эта статья про органайзер и методы планирования, я хочу начать неожиданно и сказать, что можно пользоваться, с разной долей эффективности, любым органайзером и, применять любую самомотивацию, но тем не менее не достигать своих целей. До этого я пару лет пробовал разные органайзеры, в том числе и собственной разработки, но пользы от них было чуть.
Все дело в том что органайзеры - это самый первый, технический уровень. Изменения на этом уровне малоэффективны. Эффект даст только изменения на третьем, самом высоком уровне – мировоззренческом. Это ваша личная философия, идеология. Идеология даст свободу и эффективность владения технологиями. Органайзер - это необходимый инструмент, но это всего лишь инструмент.
Читать дальше...